关于把hexo部署到服务器上
关于把hexo部署到服务器上方法如下
以下是在服务器上搭建环境步骤,该步骤需先查看《本地搭建hexo》后在来观看,如已经在本地搭建起hexo可以直接开始。
安装nginx
安装ngin需要相关的依赖库,我们先进行库的安装。
安装gcc gcc-c++
1 |
yum install -y gcc gcc-c++ |
安装PCRE库
1 |
cd /usr/local/ |
安装 openssl 、zlib 、 gcc 依赖
1 |
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel |
安装nginx
安装nginx一定要在local文件夹下
1 |
cd /usr/local/ |
修改配置文件server 80 端口下的root项 为/home/www/website;
路径为/usr/local/nginx/conf/nginx.conf
安装Git以及Node.js
安装Node.js
1 |
curl -sL https://rpm.nodesource.com/setup_10.x | bash - |
查看是否成功
1 |
node -v |
可以显示版本号即为成功
安装Git及配置仓库
安装git及新建git用户
1 |
yum install git |
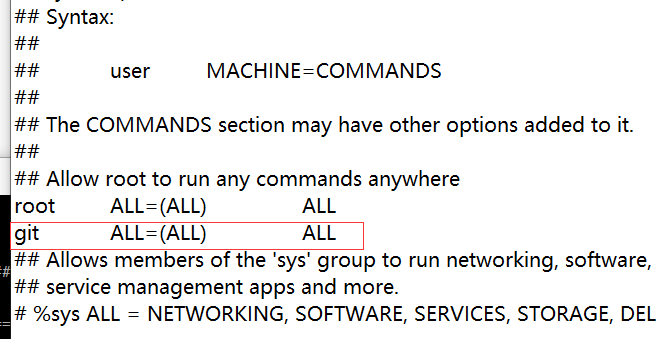
找到如下位置添加
git ALL=(ALL) ALL
vi指令执行之后按i进入输入模式
编辑完成之后按一下esc
然后输入:wq即可退出
执行以下指令更改文件夹权限
1 |
chmod 400 /etc/sudoers |
切换git用户并且建立密钥
1 |
su git |
创建git仓库
1 |
cd ~ |
输入
1 |
git --work-tree=/home/www/website --git-dir=/home/git/blog.git checkout -f |
保存退出
输入
1 |
chmod +x ~/blog.git/hooks/post-receive |
*以上指令都需要在su git 之后执行 如果中途断开重新连接过,需要重新执行 su git指令 进入git账户。
对hexo上传文件路径搭建
创建website文件夹
新建/home/www/website文件夹
在root用户下执行,所限先su root切换为root账户
1 |
su root |
修改文件夹权限 这步很重要
1 |
chmod 777 /home/www/website |
测试本地和服务器通过ssh公钥进行连接
然后在本地电脑输入
ssh -v git@服务器的公网ip
如果失败是因为之前有部署过,本地记住了服务器的公钥,发生改变时会报错。
只要删除本地电脑
C//用户/你的用户名/.ssh/下的known_hosts文件就好了
成功则修改本地配置文件
在你的博客目录里找到: _config.yml文件
翻到最下面
修改为:
deploy:
type: git
repo: git@这里改为服务器公网IP:/home/git/blog.git
branch: master
关于启动脚本
写入启动脚本
在/etc/init.d/路径下添加脚本文件,名称为nginx。
1 |
cd /etc/init.d/ |
需要添加的代码如下:
1 |
#!/bin/bash |
填完后按esc
输入:wq保存退出
然后执行
1 |
chmod +x nginx |
控制指令
启动service nginx start
停止service nginx stop
重启service nginx reload




